売上が上がる「ECサイトのためのスマホ対応マニュアル」②
JECCICA客員講師 宮松 利博
※本連載では、スマートフォンの略称を、Google Japan が正式採用している「スマホ」に統一しています。
「めざせ、Amazon超え!」スマホ対応サイトの基本をおさえる
前回、Googleの「モバイルフレンドリーツール」の結果はあまりアテにならない、というお話をしましたが、実は、Googleが公開しているもうひとつのツール「PageSpeed Insights」は、スマホ対応サイトの基礎を作りあげてゆく上で、とても頼もしい存在です。
今回はこのツールを使って、まずはスマホ対応の基礎をおさえましょう。
目標は「めざせ、Amazon越え!」です。
まず「PageSpeed Insights」を表示させます。
URLは、 https://developers.google.com/speed/pagespeed/insights/?hl=ja
となりますが、弊社で本稿用の短いURL http://issun.cc/PAGESPEED を作成しておきましたので、いずれかのURLから訪問されてください。
あとは、図のwww.amazon.co.jpのように、調べたいURLを入力すれば、速度とユーザエクスペリエンスの2つの項目で点数が表示されます。
85点以上が合格点のようですが、一般的には75点あたりでも問題は無いと思います。
ちなみに、本稿を執筆している2015年8月24日現在では、amazon.co.jpの速度は70点のようです。
画面には、「修正方法を表示」と記述されており、そのページのどの部分を改善すればよいか、具体的に指示してくれます。
あとは、担当者に「このツールで合格点(85点以上)出してください。」とお願いしてみましょう。
最低でも70点以上を出してamazon.co.jpと同等か、それ以上にはしておきたいところです。
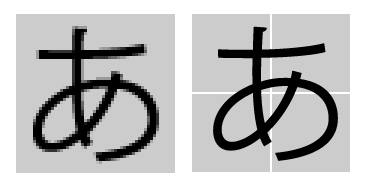
文字の大きさは「16 CSS ピクセル」が、Googleの基本
一点、上記ツールで点数化されにくい重要な項目が「文字の大きさ」です。
Googleの公式ドキュメントでは「16 CSS ピクセル」が推奨されており、実際に本文の文字の大きさも16pxで指定されています。
また、行の高さは1.2emが推奨とされています。(参考:PageSpeed Insights 公式ガイド「読みやすいフォントサイズを使用する」より。)
公式ガイドではさらに、文字の大きさは、16pxを基準に、12px、16px、20pxの3種類を使い分けるとよい、とされていますが、筆者がここ数年、開催したセミナーの参加者にアンケートをとったところ、35才以上の利用者は、14px以下は読みづらいと感じられ、老眼が入ってこられる40才以上では、16px以上は必要なようです。
このあたりは、日本最大のポータルサイト、Yahoo!Japanのトップページやニュースなどが、16px以上を使っていることから、ほぼ正解に近いと判断していますが、あくまで年齢層を考えながら使い分ける必要はあると考えます。
バナーなどの文字の大きさは16pxでよいのか
では、バナーや画像を作成指示する際にはどうすればよいでしょうか。
デザイナーには「スマホの横幅を640ピクセルで考えて作っているなら文字は最低『32ピクセル』で、横幅を750ピクセルで考えているなら『38ピクセル』で、と伝えておけば、最終的に画面上では16ピクセルで表示されます。
あとはレイアウトやデザインにあわせて調整すれば良いと思います。
少し細かな話ですが、毎日いろいろなサイトのアクセス解析をしていると、2015年現在主流のデバイスはiPhone5,5sです。次にiPhone6でしょうか。
このiPhone5や5sは、見た目のピクセル(CSSピクセル)は横幅320pxですが、解像度は、iPhone3等の2倍です。
このため、いわゆる「デバイスピクセル(ハードウェアピクセル)」も2倍になるので、横幅640pxで、文字も16pxを表示させようとすると、2倍の32ピクセルで指定する必要があるわけです。(iPhone6は750px)
この文字の大きさについては、デザイナーさんが理解してくれないケースもあると思います。
ただ、自社がECであることや、年齢層を伝えて、利用者が「文字を読みやすい」サイトにしておくことが重要です。
文字の量はPCと同じで良いのか
移動中やスキマ時間にも見られることが多いスマホでは、文字数もスマホ対応しておきたいところです。
ここは、コピーライティングの力が要求されますが、広告文でも文字数内に収めるために、いろいろな工夫をされてきた方が多いと思います。
平均すると、PCの情報量の半分から3分の1までダイエットさせてもSEO面で影響は出たことはほとんどなく、むしろコンバージョン率も高くなるので、積極的に「文字情報のシンプル化」に取組んでいただければと思います。
スマホの表示速度はPCサイトより重要
スマホはPCと違い、常に電波が安定しているとは限りません。
つまり通勤途中や店内など、電波環境が悪い場合でも快適に閲覧できるように調整する必要があるのです。
あるサイトは、トップページの1画面目を表示させるのに20秒以上近くかかっていて、これを改善するだけで、コンバージョン率が3倍近く改善した事例もあります。
大手モールサイトでも、スマホトップの表示速度が遅かったり、文字の大きさが、PC主体でスマホ利用者のことは二の次になっているところが多いと感じます。
逆に言えば、競合がまだスマホ対応の重要性とその具体的な方法に気づいていない時期でもあり、本稿の読者には、ぜひ一歩リードしたスマホ対応で、ライバルに差をつけていただきたいと願っています。
まずは、今回の記事を参考に、速度の面ではAmazon越えを達成されてみてください。
JECCICA客員講師 宮松 利博
1992年から営業畑のかたわら、独学で顧客満足向上システムを開発し1997年に売却。1998年に開発プロデュースしたモバイル端末向けアプリがヒット、1999年にアクセス解析ツールを開発し、2000年からEC数社を立ち上げ、年商20億円などの急成長で、2006年に株式上場。同時に保有株を売却、渡米しシリコンバレーなど海外の次世代eコマースの運営現場を研究しながら、スマホやソーシャルメディアによる新たなマーケティング手法を確立。2011年にウェブ制作・マーケティング会社、ISSUNを設立。先細りしつつある従来のマーケティング手法を改善しながら「心の通うオンラインマーケティング」で収益向上のコンサルティング事業を行っている。