売上が上がる「ECサイトのためのスマホ対応マニュアル」⑥
JECCICA客員講師 宮松 利博
※本連載では、スマートフォンの略称を、Google Japan が正式採用している「スマホ」に統一しています。
古いPC時代のサイトをリストラ。スマホ「売れる化」改造策
前回の記事で、スマホ時代に適したサイトの「リストラ」「昇格」「ヘッドハンティング」はほぼイメージできたでしょうか。
今回は、その具体的対策の1「アコーディオン」の導入です。
「アコーディオン」とは
一覧性が低いスマホ画面で、より多くの情報を閲覧してもらい、かつ、重要なページヘと進んでもらう。
その解決方法が、facebook,wikipediaなどで見かける「アコーディオン」です。

いずれも階層が浅く、別ページに遷移しなくても、ユーザは狭いスマホ画面で、一覧性と情報量の2つを確保できています。
つまり、アコーディオン形式のメリットは、最低限のスクロール数で、ユーザがページ全体を短時間で把握し、気になった箇所だけ展開して見られる、という点です。
しかし、デメリットも考えなければなりません。
情報がアコーディオン内に隠れてしまう、毎回展開するのはユーザにとって面倒、といった点もあり、注意が必要です。
では、ECの場合、どんな時に利用するとよいのか、いくつかの改善により効果があった例を見てみましょう。
ECでは、こんな時に、アコーディオンが有効
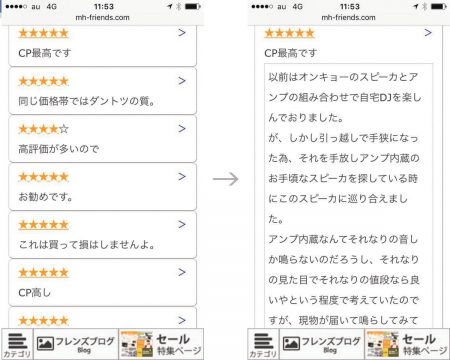
まず、体験談やレビューを、商品紹介ページ1ページ中に3人分の記載してしまうと、ユーザは興味の無いレビューも読まされることになり、時間が無いユーザにとっては離脱を発生させる原因となってしまいます。
レビューの場合は、☆☆☆☆☆の数と見出しがあれば、半数近くのユーザは目的を達成する傾向にあります。
ただ詳細なレビュー情報もコンバージョンには必要です。
そのような場合にアコーディオンを活用して改善見ましょう。
▼体験談(レビュー)

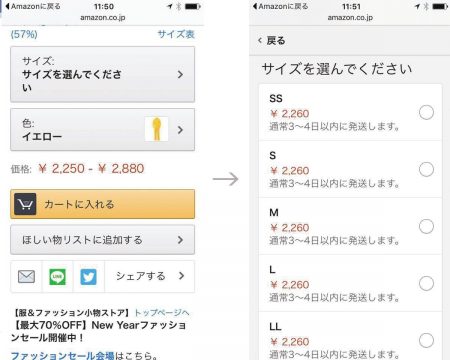
▼サイズ選択購入

▼フッタなどの送料配達指定日について

これ以外にも、
- 5つの強みと強み詳細
- サイズ表名と実際のサイズ表
- 比較一覧と商品詳細情報
- カテゴリ一覧と説明
など、詳細な情報まで読んでもらわなくても、概要だけを斜め読みしてもらえば、十分コンバージョンが発生する、でも場合によっては詳細情報も見てもらいたい、そんなコンテンツは、アコーディオンを利用してみましょう。
アコーディオンに見出しの写真やアイコンをつけてみるのも有効です。
また、Google Analyticsの「ユーザーフロー」をチェックして、ユーザが頻繁に往復しているページがあれば、アコーディオンで1ページにまとめてしまうのも効果的です。
アコーディオンの実装方法
特にこれがオススメ、という方法はありませんので、「スマホ アコーディオン js」「スマホ アコーディオン css」で検索すると技術的な情報はたくさん見つかりますので、お好きな方法を選択すると良いと思います。
ただし、実装後は必ず、Google speed insights で表示スピードの確認を行い、適宜、jsやcssの圧縮や設置場所の変更を最後に処理することを忘れずにおこなってください。
まとめ
PCページで3ページ使って説明していたからといって、そのままスマホに移植してしまうと、階層が深くなってしまい、結果的に売上が下がってしまう事例を多く見てきました。
また、階層を浅くした方がよい、長いページでもスマホでは読まれやすい、という断片的な情報だけで、情報を盛り込み過ぎがちです。
ひたすらスクロールしなければダメなページになっていませんか?
お客様に必要な情報を的確に伝える、直帰率や離脱率の改善、という目的や指標を持って、上手くアコーディオンを採用してみてください。
次回は、PC時代のリストラ集大成。
スマホ「売れる化」改造具体例2です。 お楽しみに!
〈 JESSICA NEWS Vol.33 掲載 〉
JECCICA客員講師 宮松 利博
1992年から営業畑のかたわら、独学で顧客満足向上システムを開発し1997年に売却。1998年に開発プロデュースしたモバイル端末向けアプリがヒット、1999年にアクセス解析ツールを開発し、2000年からEC数社を立ち上げ、年商20億円などの急成長で、2006年に株式上場。同時に保有株を売却、渡米しシリコンバレーなど海外の次世代eコマースの運営現場を研究しながら、スマホやソーシャルメディアによる新たなマーケティング手法を確立。2011年にウェブ制作・マーケティング会社、ISSUNを設立。先細りしつつある従来のマーケティング手法を改善しながら「心の通うオンラインマーケティング」で収益向上のコンサルティング事業を行っている。