未来を見据え、乗り遅れない「時流に乗ったECサイト構築で売上向上」
経済産業省の電子商取引に関する市場調査によると、2018年の日本国内のB to C-EC(消費者向け電子商取引)市場規模は、約18兆円と拡大しており、消費者向け電子商取引で利用するデバイス、アプリも様変わりしている今般、スマートフォンを手にしての購入者を意識したECサイト構築は、当然と言えます。
新しくECサイトを構築する、リニュアール構築する場合、
「ECプラットフォームを何にするか?」「安くて高機能なECプラットフォームは何か?」と、CMSやショッピングカートシステムなどECサイトを構築するためのシステム 「ECプラットフォーム」の選定に注視してしまいがちです。
ECサイトを構築する手順で重要な事は、
・コンセプト決定
・必要な機能仕様
・ECプラットフォーム選定
・ショッピングカート選定
・決済方法
ECサイトを構築する上で、最も重要なのがコンセプトの決定です。「どのようなサイトを作りたいのか?」、「サイトを作る目的は何か?」など、このコンセプトが決まった上で、コンセプトにあったデザインや必要な機能が決まります。
必要な機能仕様を拾い出し、それらをカバーするECプラットフォームを選定します。プラットフォームとショッピングカートが一体でない場合があり、必要に応じてショッピングカートを選定します。
決済方法は、従来からのクレジットカード、銀行振込、代金引換に加え、時流に合わせた 「Amazon pay」、「楽天ペイ」、「Apple Pay」、「LINE連携オプション」などアカウント連携決済が必須になっています。更に、Facebookの仮想通貨「リブラ」のような新しい決済機能開発も進んでおり、近い将来のEC取引は、画像を送信するように通貨を添付送信する時代と変わる可能性を持っています。そのような将来を見据えた決済機能開発に連携できるようなECプラットフォームを選定すべきと考えます。
これからのECサイト構築で、注力すべきは、
・スマートフォンなどデバイス画面サイズに合わせたデザイン
・インスタグラムなどSNS連携
です。この2点について基本的なことを説明します。
トップページをパソコン(デスクトップ)で見た例
※ヘッダー部分省略
資料提供:ところてんの伊豆河童 https://www.tokoroten.co.jp/

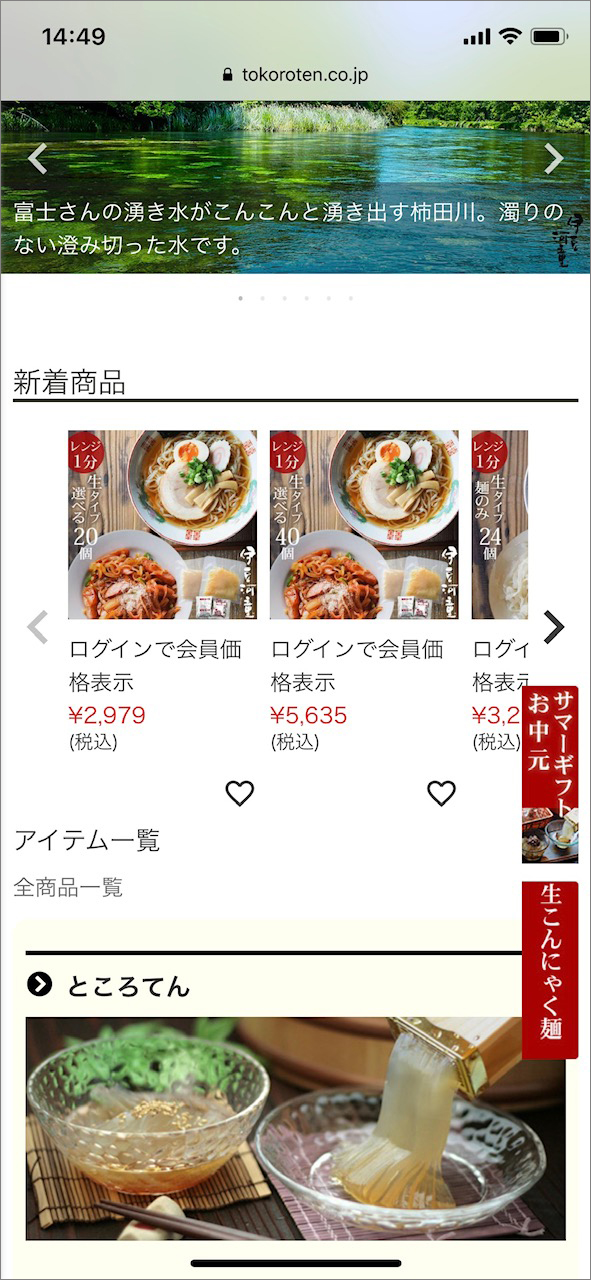
スマホで、トップページを見た例

同じECサイトのトップページですが、デバイスの画面サイズにあわせてレイアウトを変えています。
どんなデバイスの画面大きさでも見やすく表示する方法
「デバイス画面サイズに合わせたデザイン」として次の2つの方法があります。
1)レスポンシブデザイン
2)アダプティブデザイン(デバイス最適化)
「レスポンシブデザイン」というのは、1つのHTMLで配信し、デバイス毎に情報の大きさや位置など表示を指定したCSSファイルが表示を変えさせます。
【メリットとして】
・HTMLが1つで管理が楽
・シェアされやすい
・検索エンジン上位表示されやすい
【デメリットとして】
・スマホでの表示に時間がかかる
・HTMLが1つでデザインに制限がある
・デバイスごとにデザインを制作し、工数がかかる
「アダプティブデザイン」はWebサイトのプログレッシブエンハンスメント(Progressive Enhancement)のことです。固定されたレイアウトサイズを複数用意し、利用できるスペースを検知すると、サイトは画面にもっとも適したレイアウトを選択します。あるデバイス上でブラウザを開くと、サイトはそのデスクトップ画面にとって最適なレイアウトを選択します。アダプティブデザインでは、320、480、760、960、1200、1600ピクセルという6つのもっとも一般的なスクリーンの幅のデザインを開発します。
【メリットとして】
・レスポンシブより2~3倍高速
・最高のユーザー体験をデザイン
【デメリットとして】
・多くの作業が必要
・中間サイズの画面を排除してしまう可能性
・より多くのデバイスで使用できるようにアップデートが必要
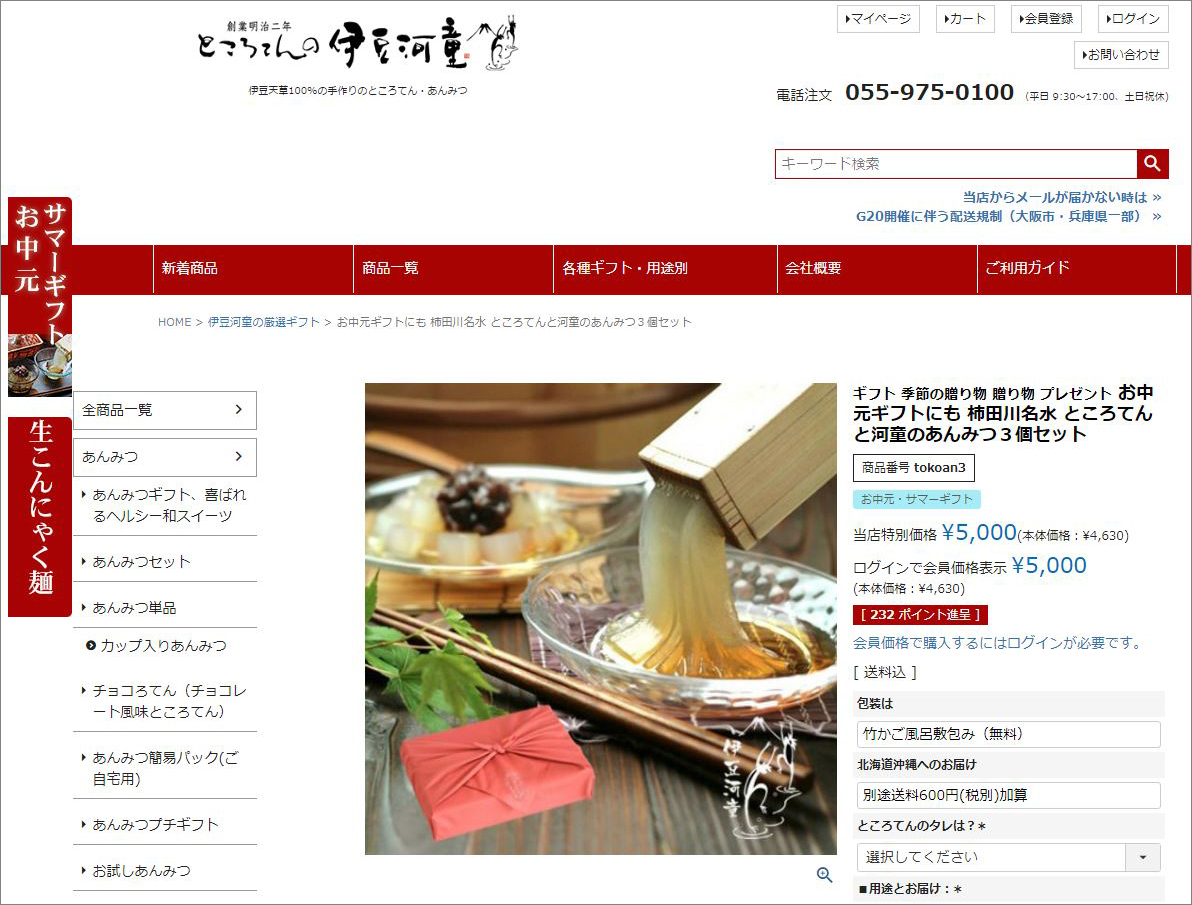
パソコン(デスクトップ)で見た商品ページ

スマホで見た商品ページ

こちらに示す商品ページは、ECプラットフォームFutureShop(フューチャーショップ)のコマースクリエイターを利用制作したものですが、PC・タブレット用、スマホ用のテンプレート2種を使用、部分的にオリジナルのCSSを追加しカスタマイズしているものです。
CSSファイルでレイアウトをコントロールするレスポンシブデザインだけでなく、最新のCMS機能で、レスポンシブ、アダプティブの部分的混合の設計も必要となってくると考えます。
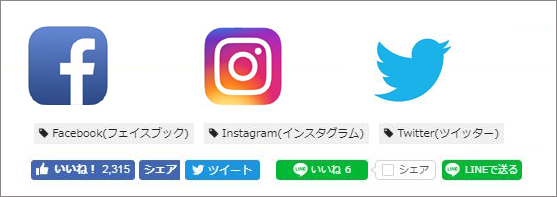
SNSシェアボタン / SNS連携 / Instagramショッピング
・twitterシェアボタン
・Facebookいいね!ボタン(ウェブ用)
・LINEで送るボタン
・Facebook(OGP)ボタン
・LINE ID連携
・Instagram シェアボタン
・Instagramショッピング(shopnow機能)
・Instagram商品フィード連携

最近のECサイトでは、「LINEで送るボタン」や「Facebookいいね!ボタン」などのSNSシェアボタンが
当然のようについています。
シェアボタン以外にも、Twitter、Instagram(インスタグラム)、 Facebookで「ある時間にぴったりに投稿する」自動投稿 ツールBufferや、 Facebookページの投稿をTwitterへツイートする、または、TwitterのツイートをFacebookへ投稿する自動反映するSNS連携などがあります。
利用者自身がおすすめの商品を見つけることができるバーチャルなショッピング体験の「Instagramショッピング」は、自然投稿で現れる商品タグやストーリーズの商品スタンプをタップすることで、商品説明ページに移動し、以下の情報を確認することができます。
・商品の画像
・商品説明
・販売価格
・商品を購入できるサイトへのリンク
Instagramショッピングで、Instagramカタログ商品ページに移動し、商品説明動画を見せている。

最近のECサイト構築は、SNS連携、特にインスタグラムの「インスタライブ」でのライブコマースに力を入れているところが目立つようになったように思えます。今後ますます、スマートフォンに注視したデザイン、
各SNS連携のサイトが増えるものと思います。

JECCICA特別講師 松橋 正一
楽天、ヤフー、amazon、自社サイトなどECサイトの運営経験を基に、数々のショップを構築サポート。大規模ECサイトの効率的な構築、データ処理システム構築を得意とする。