売上が上がる 「ECサイトのためのスマホ対応マニュアル」⑦
JECCICA客員講師 宮松 利博
数年前の成功事例は、すでに古典と化している
今さらですが、スマホは時代を大きく変えています。
デジカメを発明しながらその存在を否定し続けた写真フィルムの巨人「コダック」が破綻した2012年、社員数たった12人のデジカメアプリの会社が時価総額10億円でFacebookに買収されました。
皮肉にもこのデジカメアプリには「コダック風」という写真をセピア調に加工するフィルタがついていました。
「Instagram(インスタグラム)」です。
また、2016新年早々、サンフランシスコ最大のタクシー会社が、運転手の社員もタクシーも持たない、配車アプリUber(ウーバー)の人気に押され倒産したニュースは記憶に新しいところでしょう。
EC事業者にとっても他人事ではありません、もうPCが主流「だった」時代の成功体験など、古典にしか過ぎないのです。
「売れていた営業マン」をスマホで活躍させる
とはいえ、温故知新。
PCサイトには多くの貴重な財産が詰まっています。
それらを上手く活かして、手っ取り早くスマホサイトをチューンナップしてみましょう。
本連載の第四回では、「加重並べ替え」という方法で、自社のサイト内に潜む、収益化に大いに役に立っている「お宝ページ」の発見方法を詳しく解説しました。
この、せっかく見つけた「お宝ページ」を、スマホでどのように見てもらえばよいのか、いくつかのサンプルをご紹介します。
ニョキっと「せり上がるフッタ」攻略

PC時代は「グローバルナビ」がサイトの収益化に重要な役割を果たしていました。
スマホでは、「せり上がりフッタ」が、それ以上の役割を果たしてくれます。
せり上がりフッタとは、左図のように、ワンスクロールするとフッタにメニューが固定されるため、片手操作でも、ページを読み進めながら無理なく親指でタップすることが可能です。
スマホの小さな画面をより有効に使って、確実に見てもらいたいページヘと誘導できる、という特徴があります。
※特に正式な名称はありませんが、本稿では分かりやすくするために「せり上がりフッタ」としてご紹介しています。
※なお、具体的な実装手順については「スマホ・画面下部・メニューボタン」などで検索すると技術情報が得られますので、お好みの方法を選択されると良いでしょう。
では、このメニュー部分にはどんなコンテンツを配置すればよいでしょうか。
原則は、各サイトごとにPCページの加重並べ替えから判断したほうがよいのですが、往々にしてよく調べずに「カートに入れる」「初回お試し申込み」「電話番号」「マイページ」など、直接収益につながるコンテンツだけに誘導して終わり、という場合があります。
しかし、実はこのポジションにこそ、加重並べ替えで見つかったお宝ページを配置することで収益の最大化が図れるケースが多いのです。
業態や商品によって、その答えはまちまちですが、今まで数百社ほどの解析を行ってきて多少の傾向がでていますので、100%の回答では無いかもしれませんが、一部をご紹介します。
- お店のこだわり紹介
- サポート体制の説明
- カテゴリトップ
- ランキング
- サイズ表
- トップページ
- 収益につながっているブログ記事
つまり、こうしたページが収益に大きく関わっていることを、あらかじめ数値で把握しておくのが「加重並べ替え」による「お宝ページ」発見であり、それらのページを作りこむことの重要性が明確にわかれば、サイト運営に時間をかければかけた分だけ売上も上がる、という好循環のPDCAが回せることになります。
PCの複数ページを1ページにまとめて掲載
PC時代は回遊してもらいやすかったので複数ページに分けることが効果的だったコンテンツも、スマホの場合は1ページにまとめることで、「スペシャルお宝コンテンツ」になる場合があります。
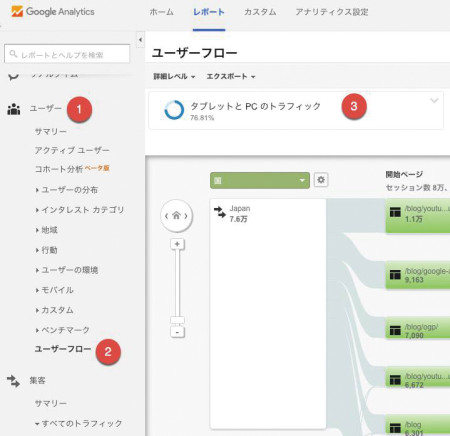
例えば、analyticsで、PCのユーザフローなどを確認すると、実は加重並べ替えで上位にある、A,B,Cという3ページをユーザが行き来していたことがわかったとします。


その場合は、思い切って、A+B+Cで1ページ用意して、コンテンツ量もスマホ用にダイエットすることも効果的です。
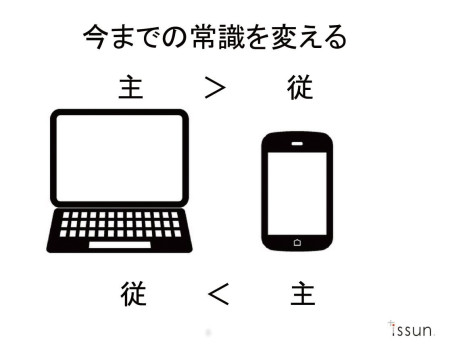
SEO面が気になる場合は、canonical属性などで回避すれば良いことなので、どんどんスマホに特化した特設ページを用意して、PCが主、スマホが従、という考えを捨てて取り組んでみてください。
トップページやカテゴリ別にフッタメニューを変更する
また、このフッタメニューに表示するコンテンツは、サイト共通である必要はありません。適宜、状況に応じて、見てもらいたいコンテンツを掲載することが重要です。
たとえば、レコード販売店の場合、洋楽カテゴリと邦楽カテゴリでは、移動してもらうべきコンテンツが全く異なります。
一回ですべてが最適化される必要はありません。
本連載3回めでご紹介した grid などをせり上がりフッタ専用に用意して、その効果測定を地道におこないながら、色々な挑戦をトライアンドエラーで続けてゆくことが重要になります。
JESSICA NEWS Vol.34 掲載
JECCICA客員講師 宮松 利博
1992年から営業畑のかたわら、独学で顧客満足向上システムを開発し1997年に売却。1998年に開発プロデュースしたモバイル端末向けアプリがヒット、1999年にアクセス解析ツールを開発し、2000年からEC数社を立ち上げ、年商20億円などの急成長で、2006年に株式上場。同時に保有株を売却、渡米しシリコンバレーなど海外の次世代eコマースの運営現場を研究しながら、スマホやソーシャルメディアによる新たなマーケティング手法を確立。2011年にウェブ制作・マーケティング会社、ISSUNを設立。先細りしつつある従来のマーケティング手法を改善しながら「心の通うオンラインマーケティング」で収益向上のコンサルティング事業を行っている。