商品ページ商品画像の役割
JECCICA特別講師 松橋 正一
昨日は、モール内検索でヒットしつつ、売れる商品名、つまり検索と転換率のバランスがいい商品名のつけ方を楽天市場、Yahoo!ショッピング、Amazonを例にお話しました。
商品名はモール内検索で上位表示させ集客し、そして商品が何であるかを認識、購入につながるために重要であることを説明しました。今回は、「商品名」同様重要な役割のある「商品画像」についてお話しします。
商品画像は、独自ドメインサイト(自社サイト)でもショッピングモールサイトにおいても、「買い物かごに入れる」などのボタンまわり(カートまわり)に商品名、注文数量、販売価格とともに配置されている販売商品を示す画像です。
商品画像の目的・役割は何でしょうか?
リアルショップのように、商品を手にして購入を検討することができないネットショッピングでは、商品の「質感、デザイン、内容量」など、ネット上で商品情報を「商品画像」で伝えると思い込み、商品画像に多くの商品情報を詰め込む傾向にありました。
日本においては1997年ごろより、ネットショッピングが利用されるようになりましたがそのころは、サーバー維持コストが高く利用できる容量も少ないため、商品ページに掲載する画像はできる限り小さくするよう工夫していた時代でした。
そのころよりネットショップを運営していた人たちの中には、その名残で現在でも小さいサイズの商品画像のままを掲載している場合があります。
リアルショップでのお買い物に例え、「商品画像の目的・役割」を考えてみましょう。
靴屋さんで、自分が利用する靴を買いにいくとします。
- 男性でメンズコーナーに行きます。
- カジュアル、アウトドア、スポート、ビジネスなど用途の棚を探します。
- 予算に応じて価格帯の棚を探します。
- 自分の足に合ったサイズ(ワイズ)のメーカーなどコーナーを探します。
- 気になる靴をみつけたら試着してみます。
- 少し店内を歩いて履き心地を確かめます。
順序は、多少違うとしてもこんな手順で自分に気に入る靴を探すのではないでしょうか?最後に、立った姿勢で上から眺めたあり、大きな鏡で確かめます。
〔7.そして最終確認、その両足の靴を眺め購入を決意します。〕
その最終確認7つ目が、ネットショッピングの商品画像の役割ではないかと思います。
①~⑥の情報を商品画像に詰め込むだけ詰め込んだらどうなるでしょう?
お客様の購入を決定つけるまでの、商品の特徴、キャッチコピー、ブランド、用途、仕様、履き心地、詳細な各部のデザインなどは、通常、商品ページの「販売説明文」や「商品説明文」などで表現できます。それらで商品情報を理解した上で、商品画像をみて「よし、買おう!」と決断するものと思います。
商品仕様や商品名に「船上急速冷凍、大きなサイズのスルメイカ8ハイ」と書いてあって、商品画像には、竹かごにやせ細ったスルメイカが6ハイのっているものでも安心して買うでしょうか?
「大粒愛媛みかん10個入り」と書いてあって、商品画像にサイズが想像できないみかんが竹かごに3個のっていたらどうでしょう?
「トップスとボトムセット」ときれいなモデルさんが、それらに似合うキャップとベルトを着こなしている商品画像でしたら、「キャップとベルトも付いている?」と誤解しないでしょうか?
商品画像は、商品ページコンテンツを充実させることで、先に述べた靴屋さんでの買い物のように「最終確認」という役割を果たせばいいのです。
「商品画像の役割・目的」はもっと重要なところにあります。
楽天市場、Yahoo!ショッピング、Amazonでお客様の入り口はほとんどがモール内検索です。モール内検索で検索順位に並ぶ商品画像のサムネイルは次の通り。
=楽天市場=
検索一覧:112×112pxの商品サムネイル画像 ランキング:128×128pxの商品サムネイル画像
=Yahoo!ショッピング=
検索一覧:106×106pxの商品サムネイル画像 ランキング:128×128pxの商品サムネイル画像(4位以下)
=Amazon=
検索一覧:160×160pxの商品サムネイル画像 ベストセラー:160×160pxの商品サムネイル画像
このような小さなサイズの商品サムネイル画像が検索一覧やランキングで並ぶ訳ですが、商品を探しているお客様は、商品名、販売価格、商品画像を眺め瞬時にしてクリックしていきます。いくら上位に表示されていても、商品サムネイル画像がゴチャゴチャしてわかりにくかったらクリック率は落ちるでしょう。小さなサイズの商品サムネイル画像でも、興味をひくわかりやすい商品画像が望まれます。商品ページで見ている商品画像より、検索一覧やランキングで見ている商品サムネイル画像を意識すべきです。
<望ましい商品画像>
- 商品内容量(セット個数や内容量)を一致させる
- 商品を大きくメインに
- 縦横等倍サイズ
- テキストはサムネイル画像で認識可能なサイズ
- 画像は鮮明で適正ピントと適正なコントラスト
- 商品画像(特にメイン)は大きなサイズ
メインの商品画像が魅力あるものであれば、検索一覧やランキングで威力を発揮する他、スマホページなどでデフォルト表示されますので転換率が劇的に向上します。
商品画像(特にメイン)を大きなサイズでというのは、「クリックすると大きな画像でご覧になれます」とありながら、通常の商品画像と変化がない時のお客様の落胆がすごく怒りをかってしまう場合があるからです。
いずれにしても、商品画像は「商品ページでみえる商品画像ではなく、検索一覧やランキングで見える商品サムネイル画像を意識すべき」ということです。
最後に、商品画像を同条件で掲載し、システム的に売れる商品画像を選び出しセットする「A/Bテスタ」https://ab-test.jp/というサービスで実際にテストした商品画像を紹介します。
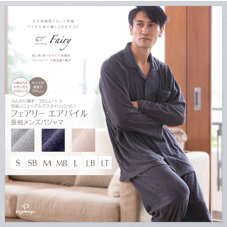
商品画像(A)は、売れ筋の従来のものですが、商品画像(B)とテストした結果、商品画像(B)が商品画像(A)を大きく引き離し、現在も数倍の売上げを維持しています。
商品画像(A)は、きれいにデザインされており、商品情報も豊富です。商品ページで見るには、すばらしいデザインです。
それに比較して商品画像(B)は、簡素なデザインですが色違いが3色あることは明確、大きなフォントで「選べるサイズ」であることが強調されています。
床のラインと裸足姿でパジャマであることも伝わってきます。また男性モデルの顔全体を出していないことも商品選びを妨げることがないのかも知れません。
商品ページでは、いいデザインと思われる商品画像も、サムネイルという小さなサイズになるとその効果も変わるということを理解しないといけません。
JECCICA特別講師 松橋 正一
楽天、ヤフー、amazon、自社サイトなどECサイトの運営経験を基に、数々のショップを構築サポート。大規模ECサイトの効率的な構築、データ処理システム構築を得意とする。