苦手意識の強い「Googleサーチコンソール」の活用
バックキャスティングの菅原です。
2019年の出張は、あまり寒くない京都から吹雪の宮城というルートだったので、温度変化に体がついて行くのが大変でした。
宮城の受講生から「Googleサーチコンソール(以下、GSC)が、よくわからないので教えて欲しい」と申し出があり、活用方法を案内いたしました。Googleアナリティクス(以下GA)やGSCをガッツリ使い分けている方には少々物足りないかもしれませんが、苦手意識を持っている方がまだまだ多く見受けられますので、今回はその時の模様を画面のスクリーンショットを交えてご紹介させていただきます。
GAとGSCはどうやって使い分けるのか?
まず、GAとGSCでは、レポートの趣旨が大きく異なります。
GA:消費者がWebサイトをどのように見ている(使っている)のか?
GSC:GoogleがWebサイトをどのように見ているのか?
10年ぐらい前は、主にGAを見てWebサイトの改善をしていましたが、年々検索エンジン対策の難易度が高くなっているため、現在ではGSCを活用して検索エンジン対策やコンテンツマーケティングの運用・改善を行う必要があります。
GAではオーガニック検索のキーワードが見られない??
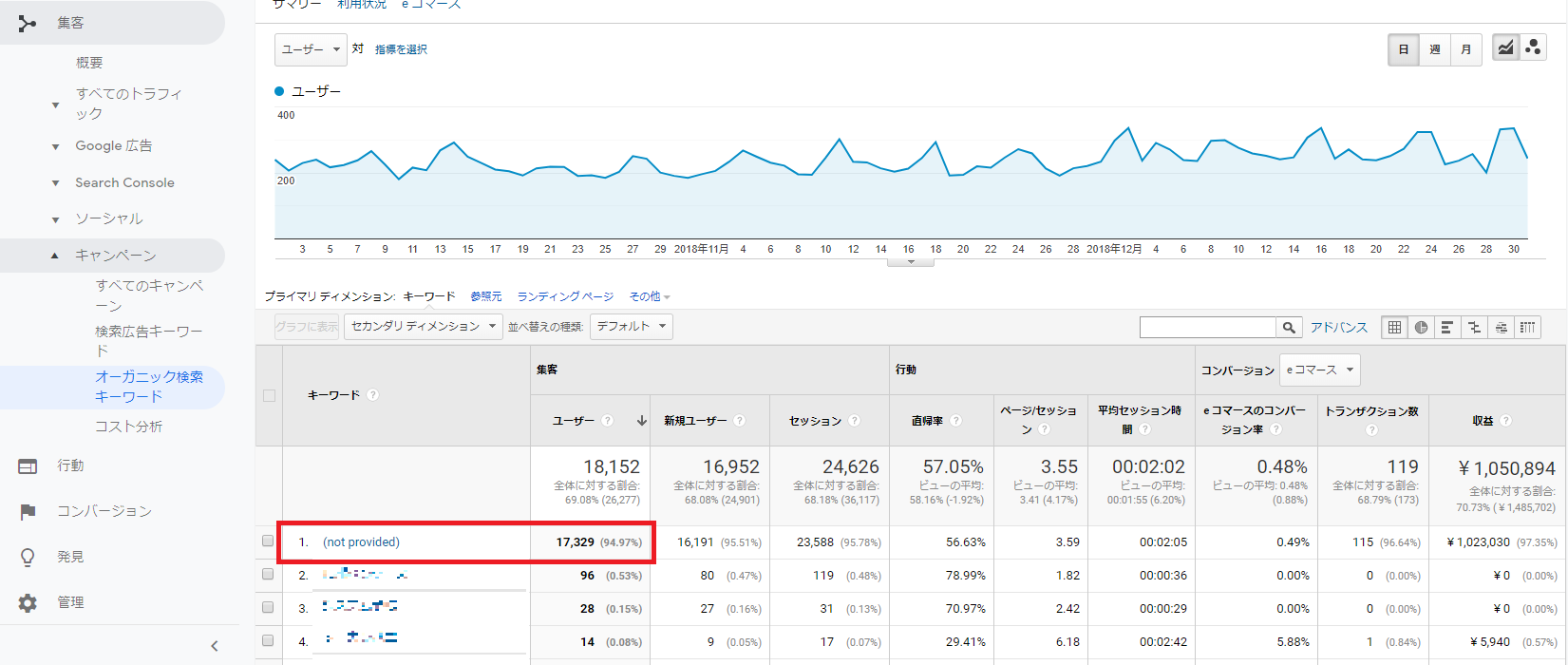
GAで、集客 > キャンペーン > オーガニック検索キーワード をたどっていけば、オーガニック検索(検索エンジンで検索)時の検索キーワードを見ることが出来ますが、現状では下記の図(001)のように大半が「not provided」となってしまいます。

この現象は、2015年頃からGoogle側が検索ユーザーのプライバシーを守るため、検索サービスも含めて提供するサービスでSSL化したために発生しています。
そのため、Webサイトに訪問してきたキーワードをGAで見られなり、現在では訪問するキーワードの分析はGSCをメインに行っています。
GSCが新バージョンに
元々は「Googleウェブマスターツール」として公開されていたGSCですが、2018年からGSCがリニューアルして(旧バージョンも使用可能)、かなり直感的に使用できるようになり使いやすくなりました。
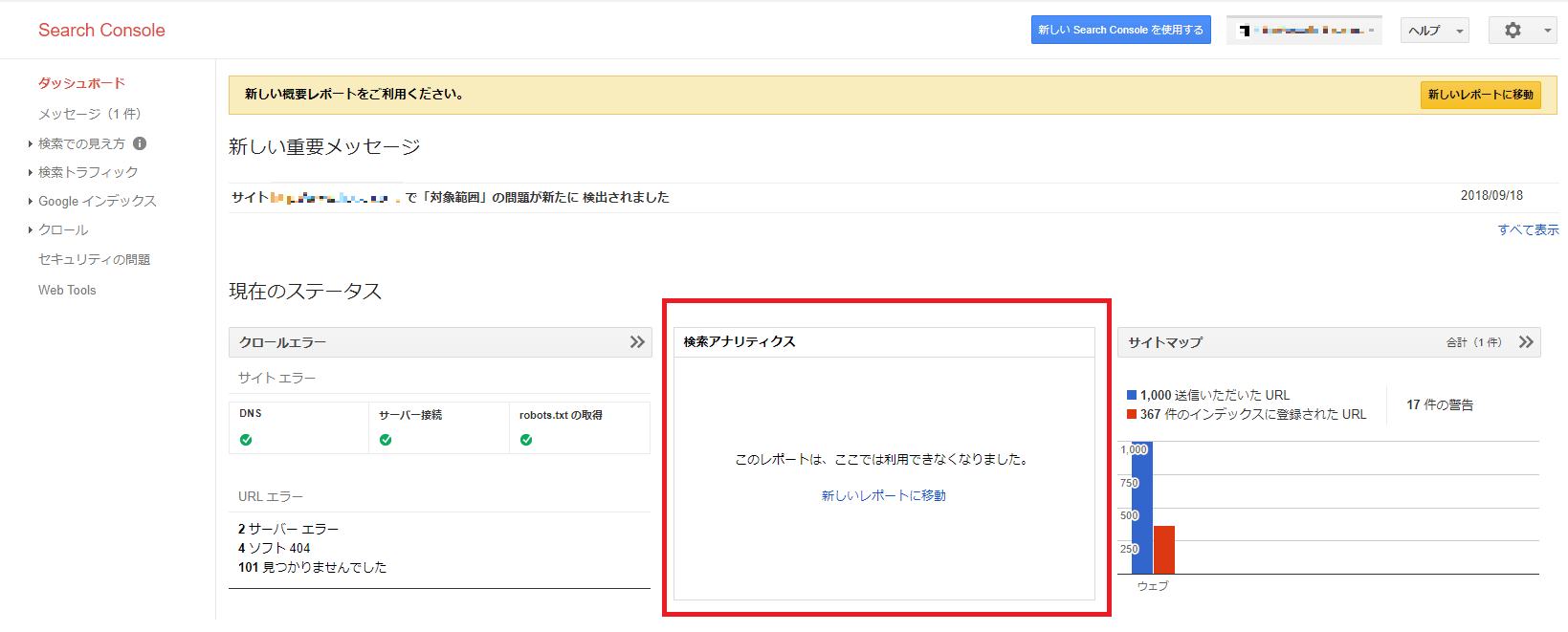
旧バージョンも使用可能ですが、下記(002)のように一部機能が利用できなくなっています。

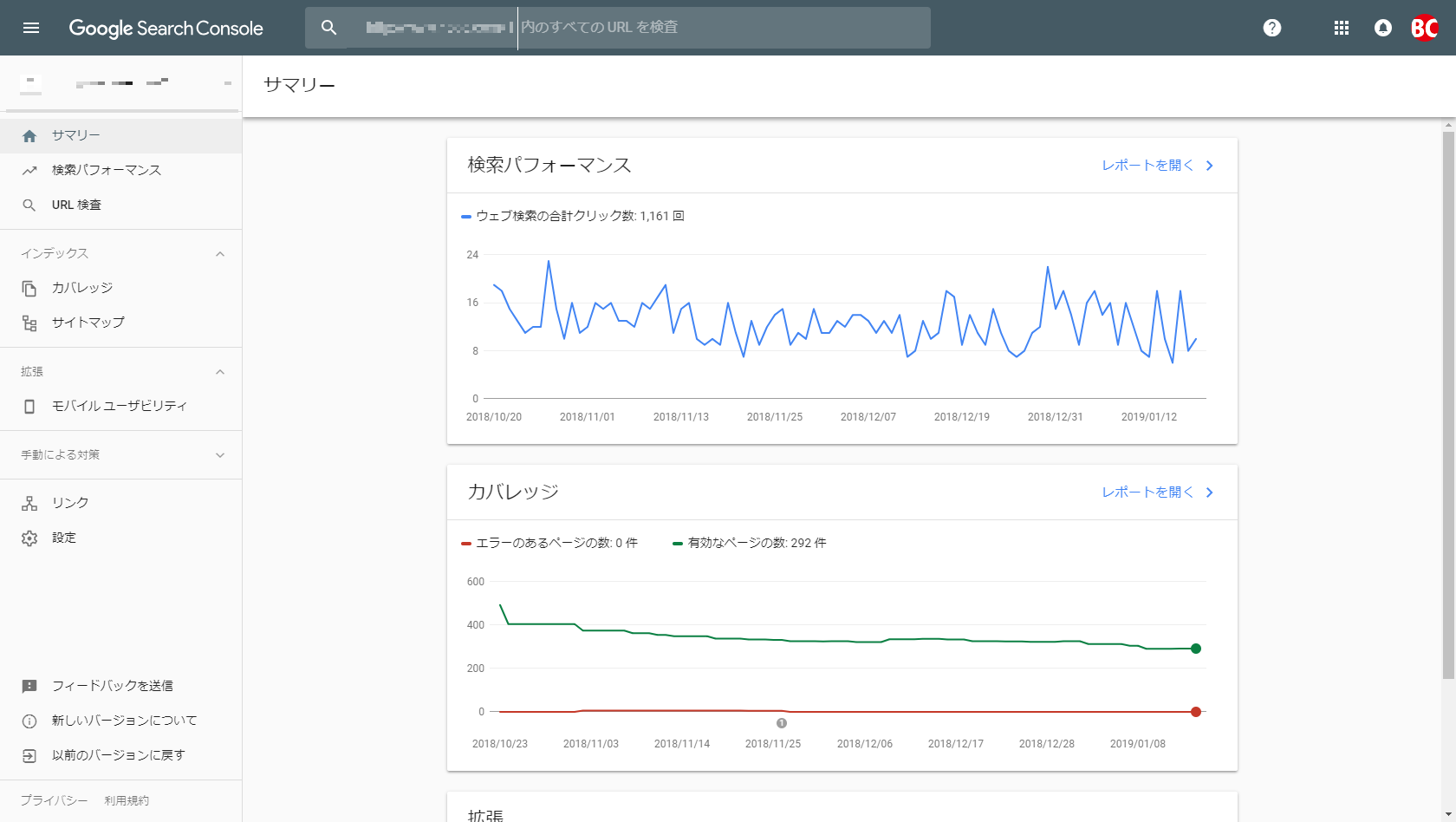
リニューアルしたGSC

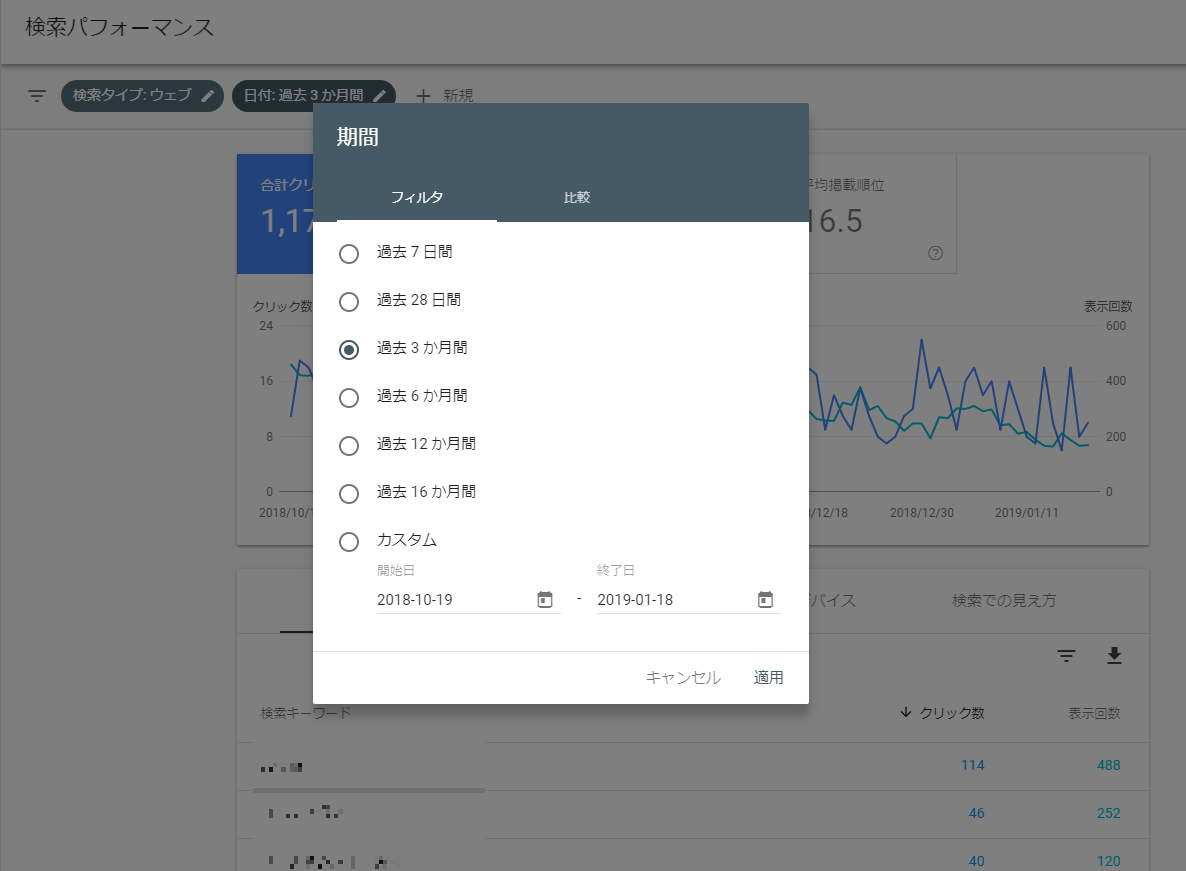
リニューアルしたGSCでは、キーワードの集計期間が90日から「最大16か月(GSCを設置していることが前提)」に増加したため、ボリュームが増えて長期的なSEO分析が可能になりました。

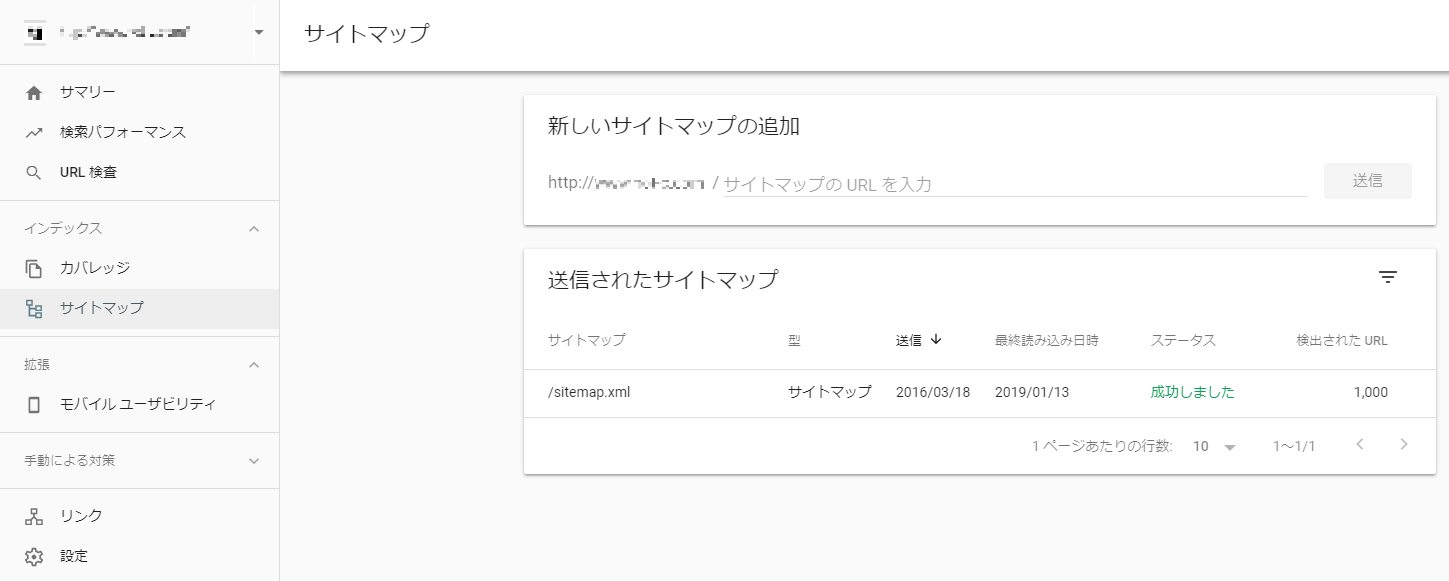
Webサイト内で更新をしたら、必ず「サイトマップ」も更新を
GSCを設置してもWebサイトを更新した際に「サイトマップ」を更新していないネットショップが散見しています。ここでいう「サイトマップ」は、消費者が画面上で見た時に『今自分がどこにいるのか?』を示すHTMLのサイトマップではなく、Google向けにWebサイト内がどのような構造でいつ更新したか?更新頻度は?優先順位は?などをGoogle向けに伝える目的の「XMLサイトマップ」になります。
このサイトマップをGSCに登録しておくと優先的にクローラーが来てくれます。あくまでも『検索順位に反映されやすくなる』ということですので、検索順位が上になることではありませんので、ご注意ください。

多くのショッピングカートが、商品情報を変更するとXMLサイトマップを更新する仕様になっていますが、稀にXMLサイトマップが自動更新出来ないショッピングカートもあるので要注意です。その際は、XMLサイトマップ作成ツールを使って手動でサイトマップ作成とGSC上でサイトマップの更新が必要になります。
サイトマップを作成-自動生成ツール「sitemap.xml Editor」
http://www.sitemapxml.jp/
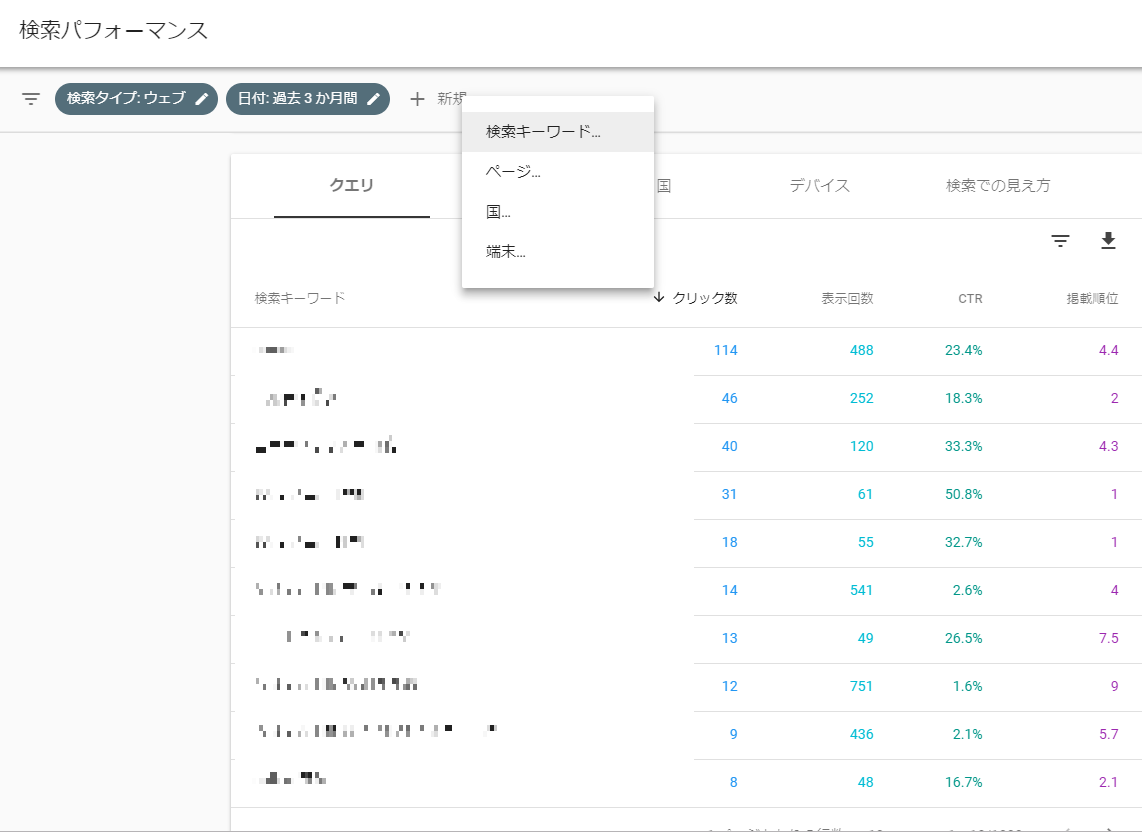
GSCでキーワードの状況を確認する
GSCではキーワードがどのような順位なのか? だけでなく、クリック数・表示回数・クリック率(CTR)を見ることが出来ます。さらに、ページ別・端末別に絞りこんだり比較することも可能です。

コンテンツマーケティングを実施しているWebサイトの現場では、この画面でのレポートから「検索順位が中途半端なもの(20~30位)は記事を修正する」「50位以下の場合は新たに記事ページを作る」など、運用の指標づくりに活用されています。
GSCからエクスポートしたデータを開くと文字化けする
GSCからいろいろなデータをエクスポートできますが、CSVファイルをそのまま開くと文字化けを起こします。(ここはとても残念)これは、一手間入れることで文字化けを解消できます。
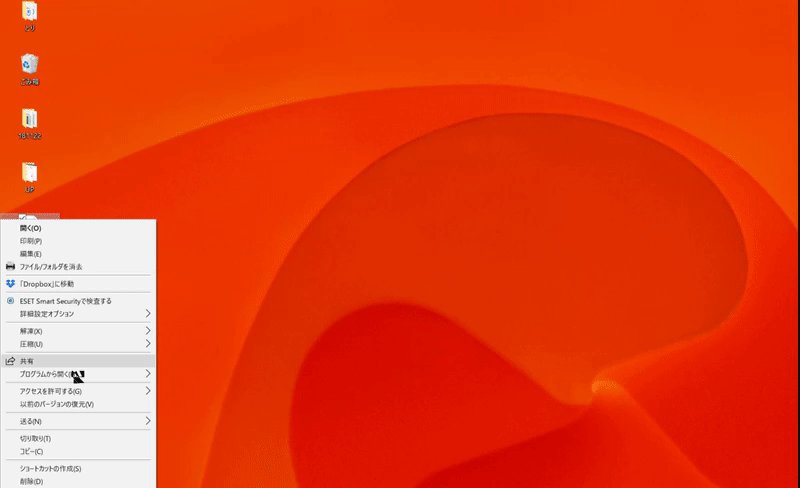
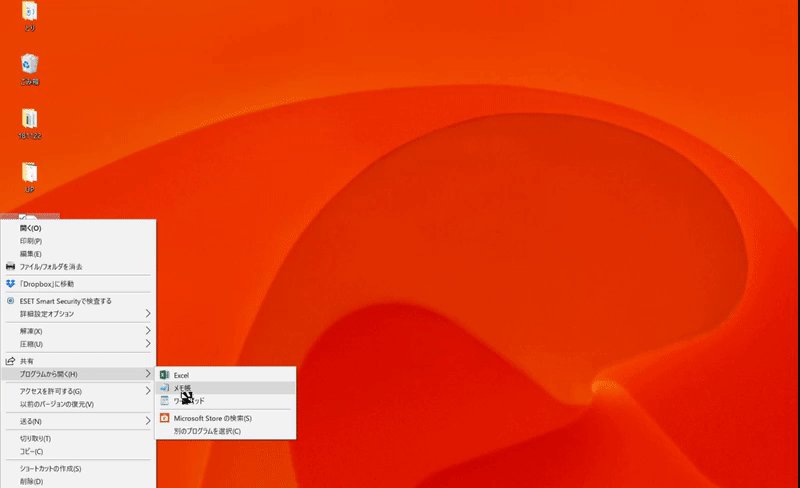
1:エクスポートしたデータをテキストファイルで開く
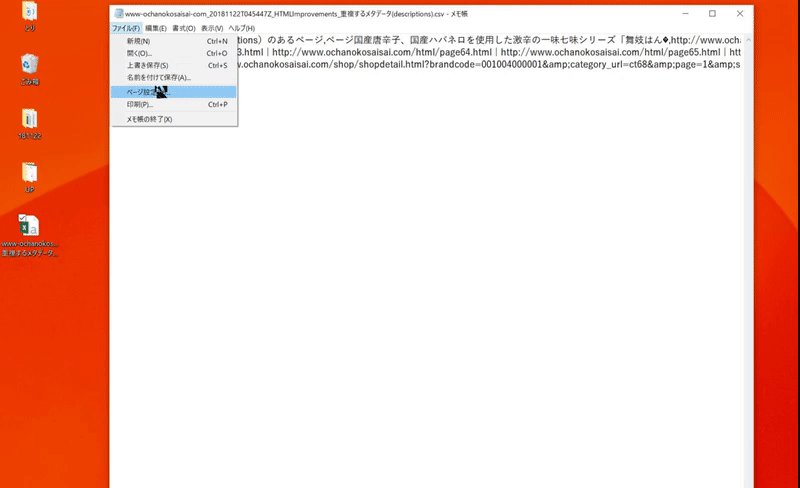
2:そのまま保存する
3:CSVファイルを開く
これだけです。一手間かければ、文字化けは解消できますので、参考にしてください。

GSCのレポートを活用してWebサイトを改善する
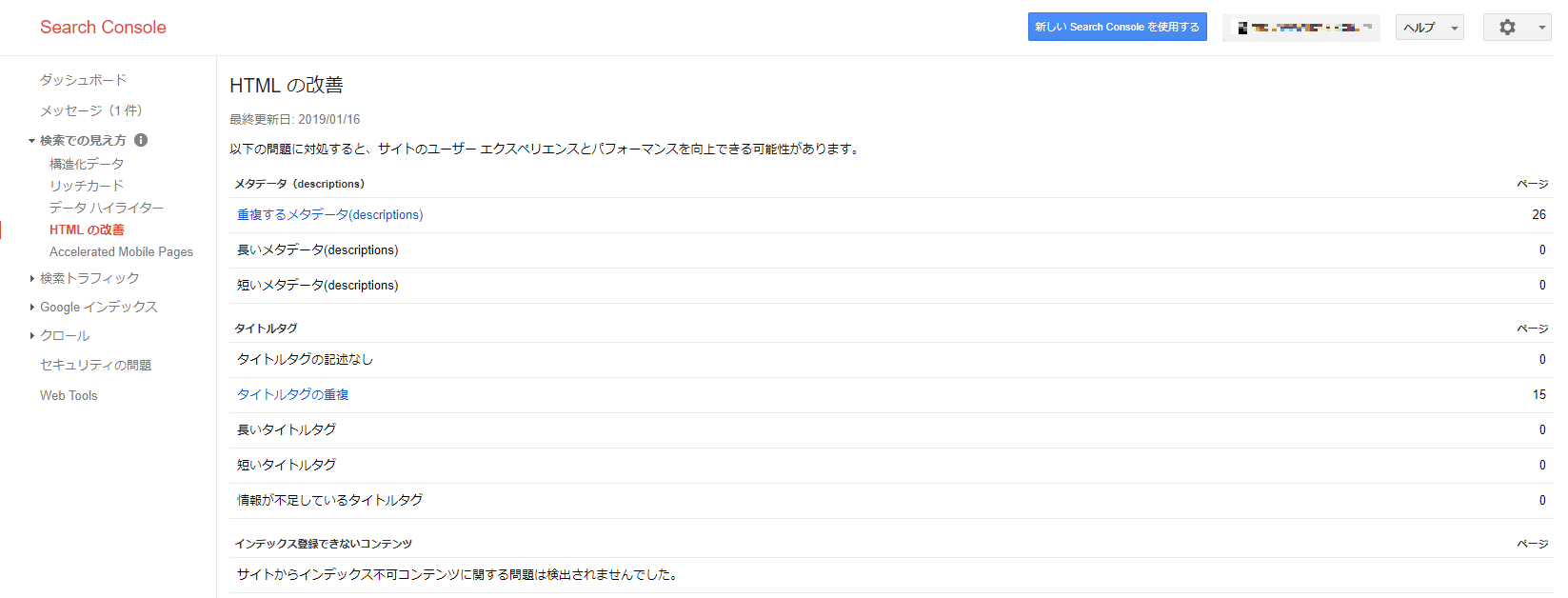
GSCを活用されるネットショップでは、旧バージョンの「HTMLの改善」を使用していたと思います。こちらはまだ使用可能です。サイト内での「description(ページ説明文)」の重複・長短や、「ページタイトル」の重複・長短・情報不足などをGSCがレポートしてくれるため、このデータを用いて修正を行っていました。

ただし、新バージョンのGSCには、この機能はありません。
Google側がどのように考えているのかはわかりませんが、descriptionやタイトルタグの長短は適切に保っている方が消費者にとっては使いやすいWebサイトであると思いますので、
旧バージョンが使用できるうちは活用すべきと思っております。
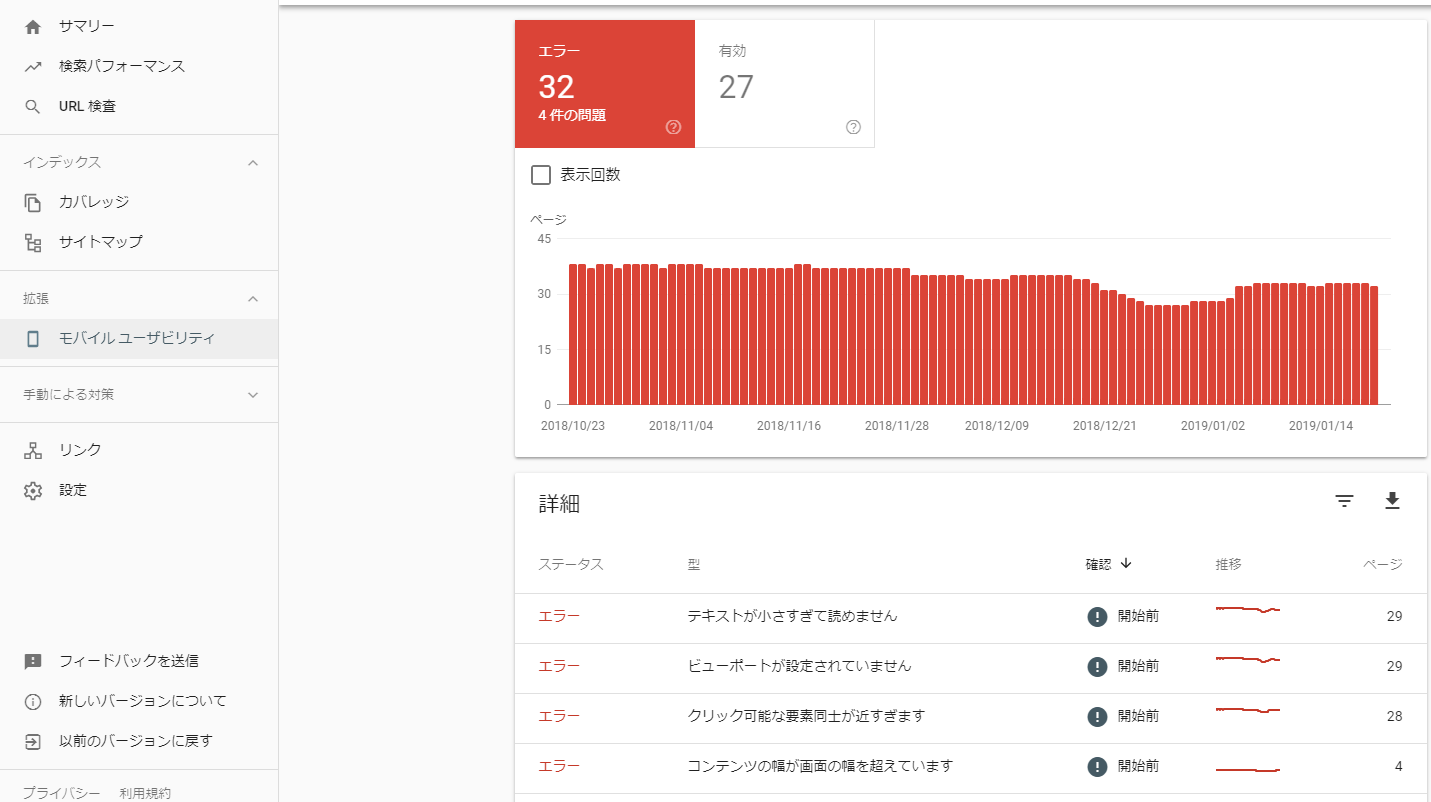
「モバイルユーザビリティ」を活用してWebサイトを改善する
新バージョンでは「モバイルユーザービリティ」という項目があります。

Webサイトが「モバイルフレンドリーではない」状態があると、対象ページがレポートに出てきます。現在のGoogleの判断基準の一つとして、スマートフォン最適化は重要な項目ですので、ここのレポートを見ながらサイト改善を行います。対象ページをエクスポートして確認することができます。
スマートフォン最適化を意識する前に作成したページが対象となることが多いです。それぞれのメッセージの意味と対策は下記のとおりです。
「テキストが小さすぎて読めません」
レポートの通りですが、スマートフォンで閲覧した際にピンチアウト(指二本で画面を拡大しなければ読みにくいページ)などの場合に表示されます。最適な文字サイズは公表されていませんが、Googleのページ速度状態を確認できるツールでは16pxが推奨されています。
「ビューポートが設定されていません」
パソコン・スマートフォン・タブレットなど、端末によって表示の幅は異なりますので、それぞれの端末の幅に応じて適切に表示する設定をページのheadタグ内に指定する必要があります。
「クリック可能な要素同士が近すぎます」
ページ内のボタンやテキストリンクなどタップできる要素同士が近すぎると表示されるエラーです。タップ同士の間隔は7mm~10mm以上が望ましいです。
「コンテンツの幅が画面の幅を超えています」
端末の表示エリアを超えた表示設定をした要素があるとで、このアラートが出ます。
imgタグの「width」の設定で出るケースが多いです。
Googleの判断基準である、「モバイルファースト」「ユーザビリティ」を意識する上で、ここのレポート内容は必ずチェックして改善に活用しなければなりません。
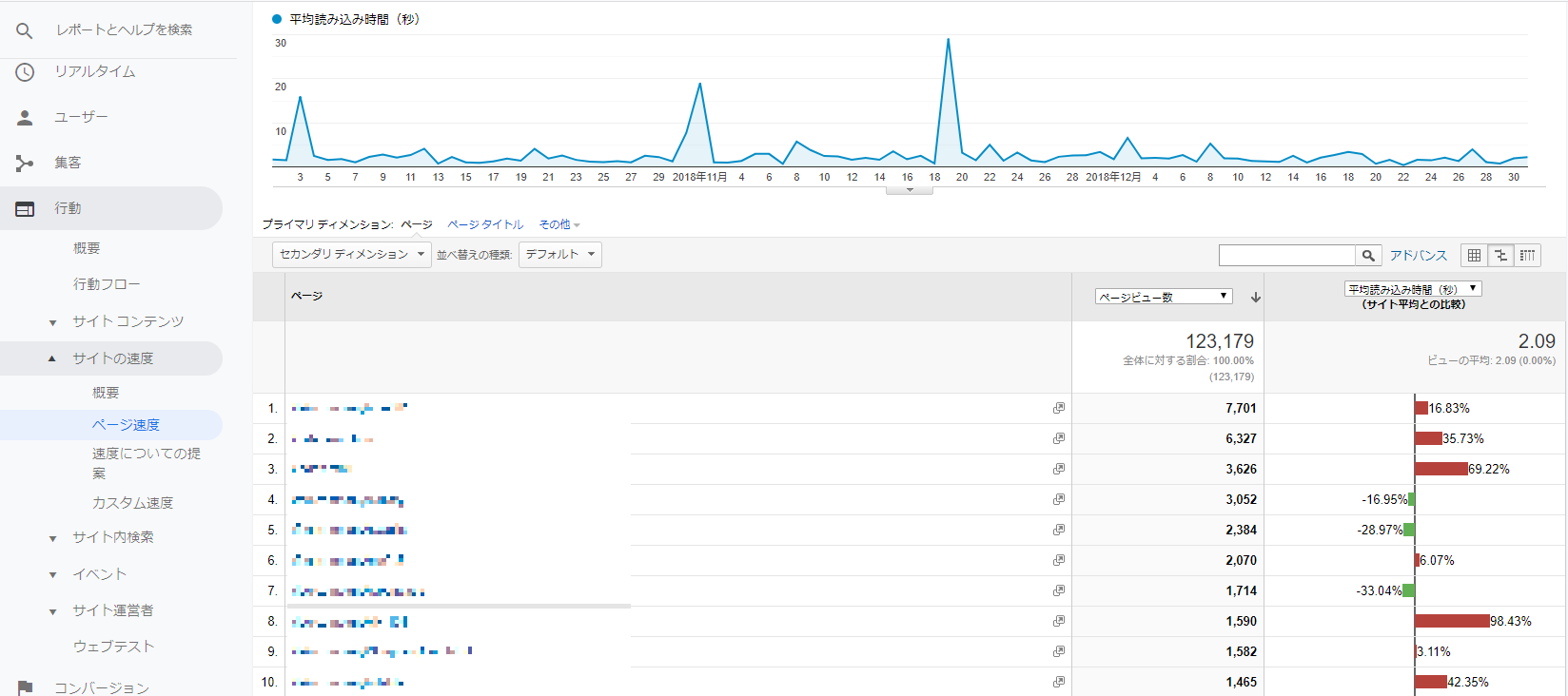
GAでページ速度もチェックする
ページの表示速度も検索エンジン対策では重要ですので、「モバイルユーザビリティ」と合わせて「サイトの速度」の項目もチェックすることをオススメします。
GAのメニューより、行動 > サイトの速度 > ページ速度 を見ると、下記の画面が出てきて、サイト内のページを相対的に見て、表示速度が遅いページがレポートされています。

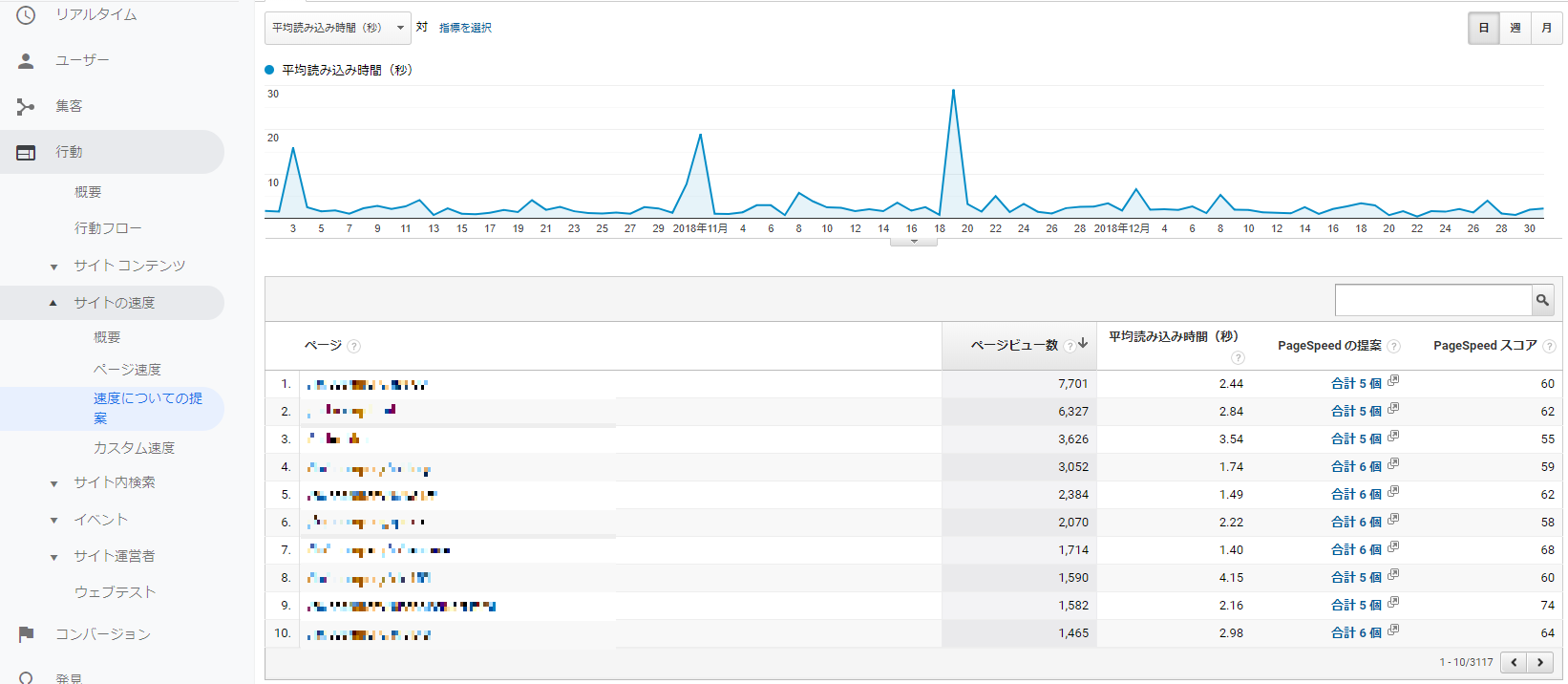
さらに、行動 > サイトの速度 > 速度についての提案 では、表示速度を上げるためにGoogle側からの提案がレポートされます。

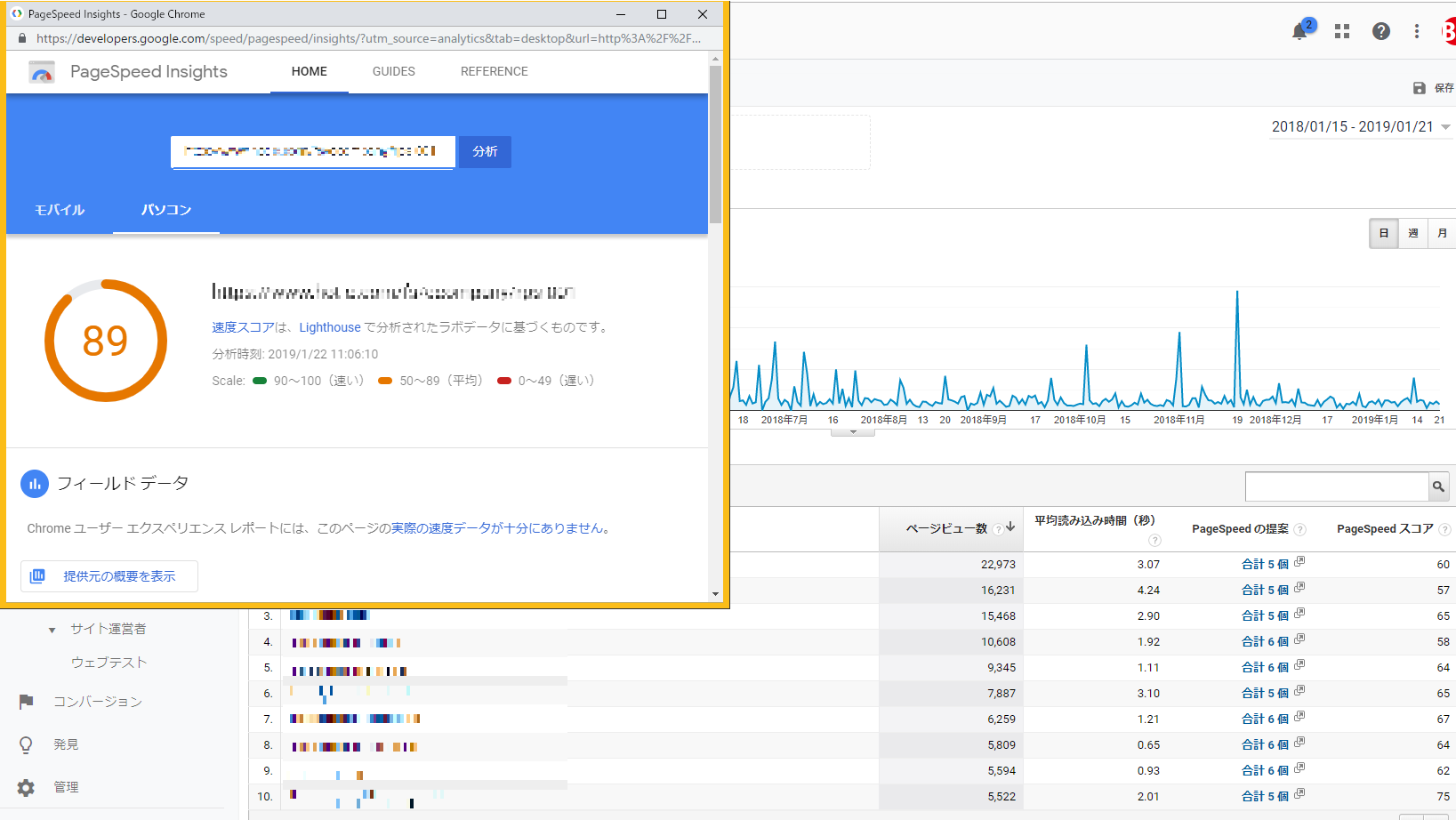
「PageSpeedの提案」に表示される「個数」の箇所ををクリックすれば、対象ページを「PageSpeed Insights」で分析された内容がポップアップで表示され、詳細を見ることが可能です。

GSCの活用方法は、まだまだたくさんありますが、まずは今回の説明した内容を習得して、Webサイト運用・改善にお役立てください。

JECCICA客員講師 菅原 渉
株式会社バックキャスティング 代表取締役
1999年よりEC業界へ。運営~支援まで多方面で経験を積む。コンサルティング活動と並行して中小機構販路開拓支援アドバイザーとして動画やセミナーで講師も行う。自社の強みの明確化~成約率の向上~成果を得意とし、最高記録は月間CVR18%